How WordPress blocks have changed the game for the world’s most popular website CMS
Back in 2018, when WordPress first introduced Gutenberg, its block editor, a large segment of WordPress users resisted adopting it for everyday content publishing. Perhaps it was fear of the unknown (to be fair, the first few versions of Gutenberg were less than optimal), or maybe it was the feeling that they had invested so much time learning how to work well with the WordPress classic editor that they didn’t want to start over again with a new tool. Today, Gutenberg adoption levels have risen, but there are still folks who have managed to avoid exploring WordPress blocks and fully block-enabled WordPress themes.
That’s a shame, but it’s also understandable because the paradigm is completely different when thinking about blocks vs classic editing tools. The classic WordPress editor presents you with a text window; perfect for writing and maybe inserting the occasional image. But for rich content, block-enabled themes like Astra and Kadence offer a much better experience.
Do More With Less (Code)
Previously, you may have found yourself hiring a web designer/developer if you wanted your website to include richer design elements such as:
- Image overlays
- Multimedia embeds
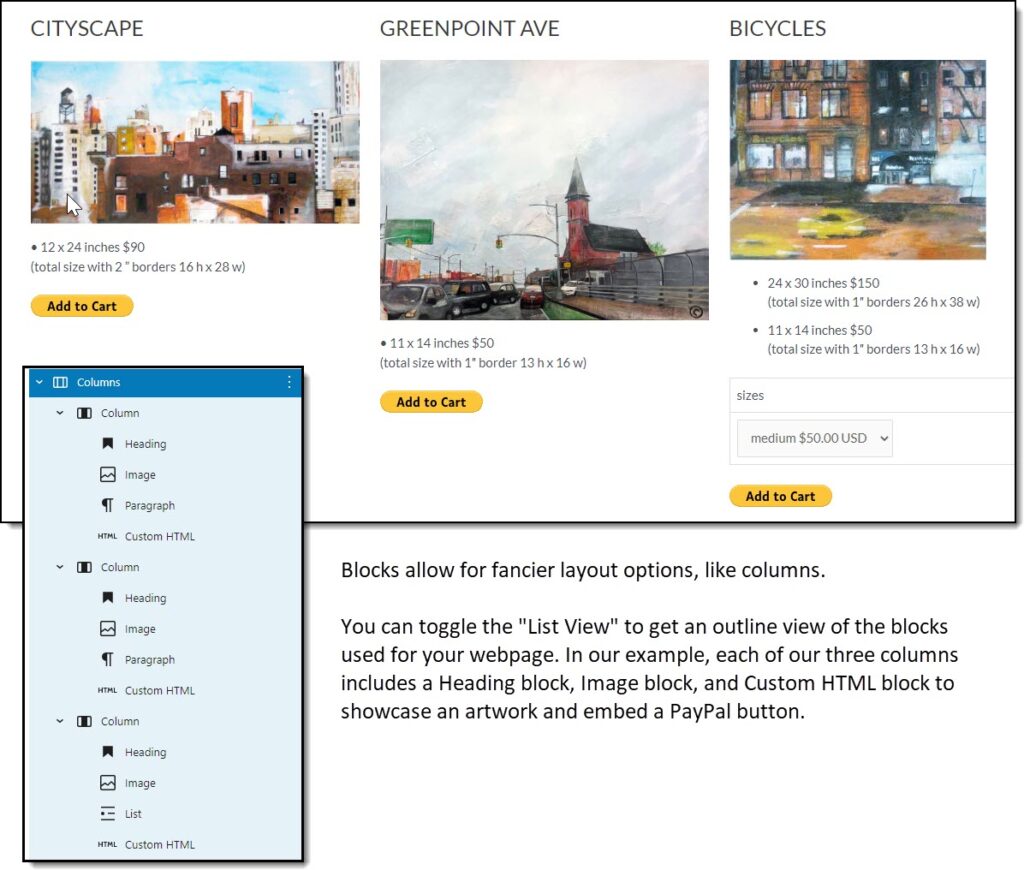
- Columnar layouts
Or features that previously required separate plugins:
- Sliders
- Text animations
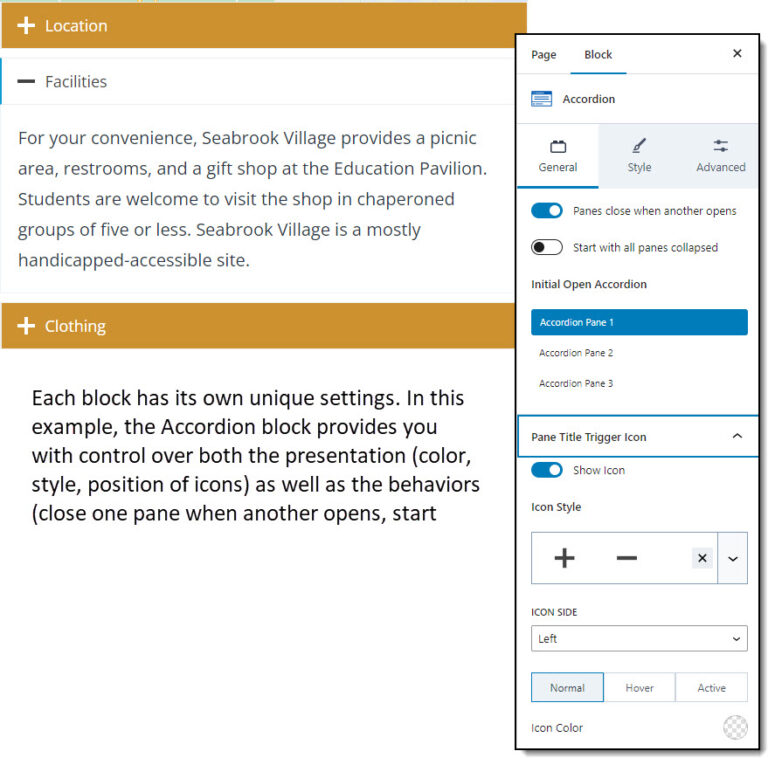
- Accordion sections (where content is expanded/hidden with a click)
These and other features may have required custom PHP templates to display content the way you wanted it to appear — for example, to customize how the blog archives look, or have a certain type of page appear differently from other pages. Or you might have accidentally remove a shortcode from a page and find you’d “broken” your site.
Blocks offer much more direct control over how content will appear on the front end of your website. When it comes to everything about how a website presents its content, blocks now place the power of design almost entirely in your hands.
New Challenges
That power can be daunting for many users, especially those who are used to opening a classic editing window, banging out a webpage or blog post, and just seeing it appear correctly without having to do anything regarding the front-end display. What you get with a block theme and editor is a content layout tool that enables you to modify pretty much any portion of your website (including headers, footers, archive pages, etc.) and build pages that look like they were professionally designed using a variety of ready-to-go layout templates and special function blocks.
The block editor might be thought of as more of a “site builder” or “page builder” than a straightforward content editor. But it has one HUGE advantage over page-builder tools like Divi and Elementor, in that block editors adhere to WordPress’s core methodology of storing design elements separately from your content. If you’ve ever tried to change your WordPress theme from a page-builder model, you know that the content won’t easily convert because you’ve placed it within a third-party plugin instead of the proper tables in your WordPress database. The same is true when moving away from Wix or SquareSpace; those SaaS site builder tools make it very difficult to migrate your content without having to manually cut/paste it all from the front-end. To a writer or content creator more familiar with a WYSIWYG text editor, block options can feel overwhelming. You’re just trying to convey your message; you don’t want to get bogged down trying to style on-page elements or struggle to keep pages looking consistent across the site.
This evolution of WordPress has impacted agencies, too. Where once we would build all the needed custom templates but count on our clients to populate their own site content, we’ve had to shift our model to one that includes more content production ourselves. That’s just become baked into any custom design and layout services we provide. We can take on more WordPress custom design and layout work, too, because the block editing system allows us to apply our design expertise directly using the WordPress interface which saves us from having to write and organize CSS code. We can also save our clients some time and money when it comes to building out functionality that previously required custom code. Using Kadence Blocks Pro, for example, we can provide a great range of special features: everything from simple “scroll to top” links, to vertical or horizontal tabs, to beautiful photo galleries or sliders, to dynamic lists of posts that can be inserted on any page of the site.

Finding Your Way with WordPress Blocks
While anyone can harness the power of blocks, not everyone wants to. There are things that can be done to limit the amount of messing with block settings a user will have to deal with and reduce the overwhelming number of choices the user might face. A knowledgeable agency/developer will leverage the tool to create standard patterns (i.e., custom layout snippets) that can be predefined with all the proper styling, placed anywhere by the user, and modified as needed. We like to build out the sections least likely to require user modifications going forward (think the header and footer, menu styling, etc.) and provide a few sample page/posts/patterns that our clients can then replicate. We train them in the basics of using what we’ve built – and generally speaking, they come up to speed with block editing pretty organically and quickly.
Conversely, those that would love to dive in and create fancy layouts and advanced functions need only take the time to learn how to use the blocks. There is a learning curve but it’s not insurmountable, especially for those already versed in CSS.
The trick is really to find the right agency to partner with when making the transition to a block theme and block editor. Much of the planning process will be the same; you’ll need to determine what the website needs to do for your organization. Most of Tadpole’s clients are non-profit organizations that need Association Management Systems (AMS) to keep track of, and communicate with, their constituents and/or members. Maybe your needs are simpler. In any case, our role is to supply you with a great looking website that communicates your mission, is built on sound infrastructure, and adheres to WordPress best practices and web standards.
WordPress has evolved greatly over the last few years and users who are reluctant to embrace the new block technology are missing out. Yes, it’s a lot, and it’s a challenge to become familiar with everything. But there are rewards awaiting those willing to finally take that step.
Got a website that needs an update? Get in touch with Tadpole to schedule a consultation.