Gutenberg Blocks for CiviCRM
In 2018, WordPress introduced the Gutenberg block editor, and while it’s been hugely popular with content editors it has also impacted the way CiviCRM users traditionally insert CiviCRM entities onto their WordPress pages. In the video, Kevin Cristiano demonstrates how the Gutenberg Blocks for CiviCRM plugin improves on Gutenberg’s default Shortcode block and walks us through how to use it.
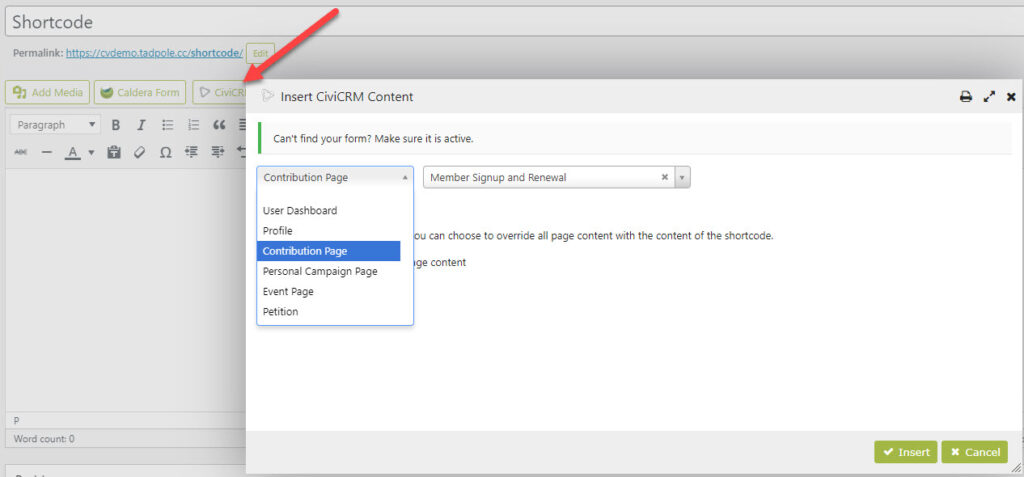
Prior to Gutenberg/WordPress 5.0, inserting a CiviCRM entity on a page was done by clicking the CiviCRM modal button above the WYSIWYG editing window and selecting the entity you wanted to display on the page. First we select the type of entity to be inserted — in the example below we chose a Contribution Page — and the drop-down on the right dynamically populates with the proper list of options.

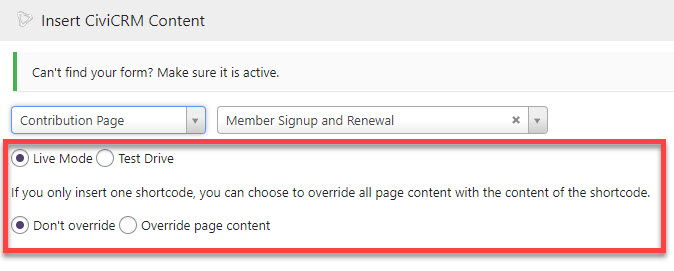
Within the modal, two additional options are available; select between Live or Test Drive Mode and whether or not to override your WordPress page content. Selecting the “Overriding page content” option allows you to display just the contents of the CiviCRM shortcode.


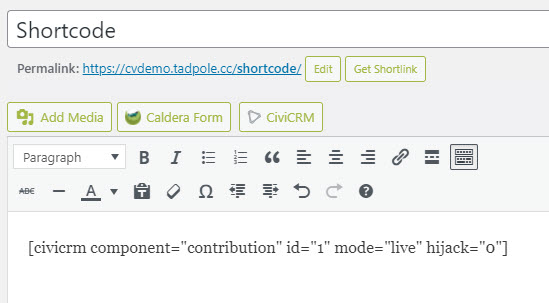
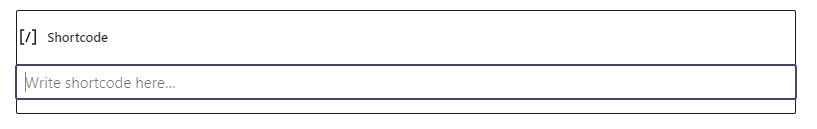
With Gutenberg, we now add content to WordPress pages using Blocks. The CiviCRM modal button goes away, replaced by Gutenberg’s generic Shortcode block.

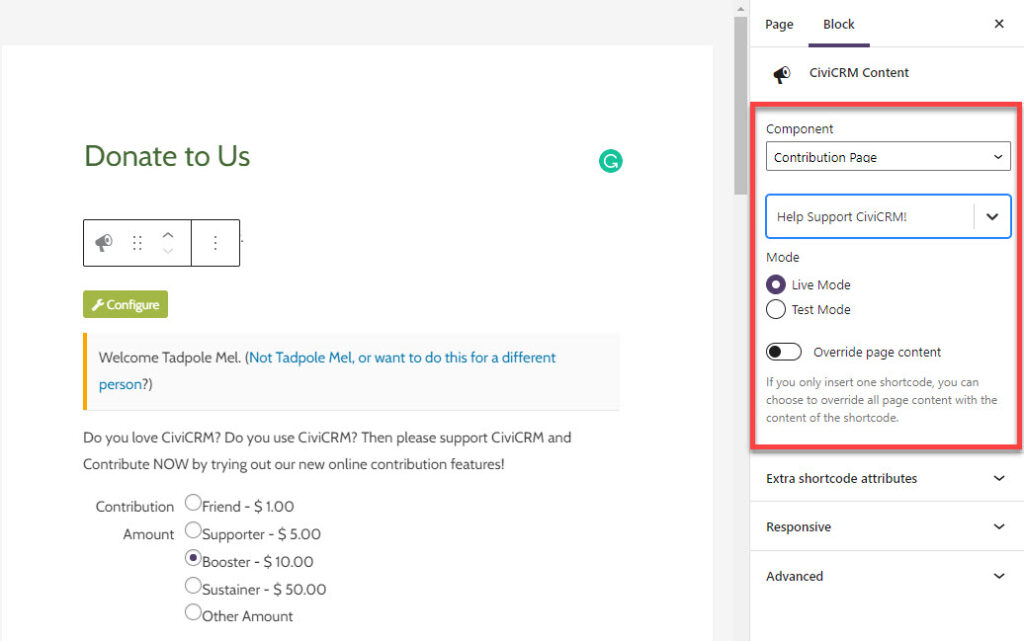
It works, but the experience is less than optimal for the content editor who will have to know their desired CiviCRM entity ID as well as the proper syntax for the shortcode. There’s a better way: the CiviCRM Gutenberg Blocks plugin created by Andrei Mondoc and Christian Wach. Adding the CiviCRM Content Block is the first step. The plugin loads all the available shortcodes into WordPress as Blocks, displays the first one by default, and provides you with Block Settings to allow you to select the desired CiviCRM entity and apply additional options. You’ll see live-time changes in the editing area as you select your options in the Settings area.

With this plugin, the full block editing experience is available to the editor. Text, images, and other page content can be added to the page as long as you have not chosen to override the page content.
